บทความนี้จะมาแนะนำตัวช่วยที่จะทำให้เว็บไซต์ของคุณ โหลดหน้าเว็บไซต์ได้รวดเร็วขึ้นด้วยเทคนิค Lazy Load ดังนั้นเราจะมาทำความรู้จักกับเทคนิคดังกล่าว Lazy Load เป็นวิธีการที่ทำการโหลดข้อมูลที่จำเป็นมาก่อน ไม่ว่าจะเป็นรูปภาพ วิดีโอ หรือส่วนเนื้อหาต่างๆ โดยสิ่งเหล่านี้ จะถูกโหลดข้อมูลขึ้นก็ต่อเมื่อผู้ใช้ให้ความสนใจกับสิ่งเหล่านี้ เช่น รูปภาพในส่วนด้านล่างเว็บไซต์ จะทำการโหลดและแสดงต่อเมื่อผู้ใช้ทำการเลื่อน Scroll ลงมา ซึ่งเป็นการโหลดข้อมูลเท่าที่จำเป็นจะทำให้เว็บไซต์ของเรามีความเร็วมากขึ้น และประหยัดการใช้ปริมาณอินเทอร์เน็ตสำหรับผู้ใช้อีกด้วย ซึ่ง Plugin ของ Lazy Load มีอยู่มากมาย ขึ้นอยู่กับว่าเราต้องการใช้ Lazy Load ในรูปแบบไหน เช่น Lazy Load Plugin for jQuery, Lazy Load WordPress Plugin และอีกมากมาย Lazy Load จึงเหมาะกับเว็บไซต์ที่มีรูปภาพเยอะๆเป็นอย่างมาก โดยเฉพาะในหน้าเว็บที่มีรูปภาพหลายรูป หากต้องรอโหลดจนเสร็จก็อาจจะใช้เวลานาน
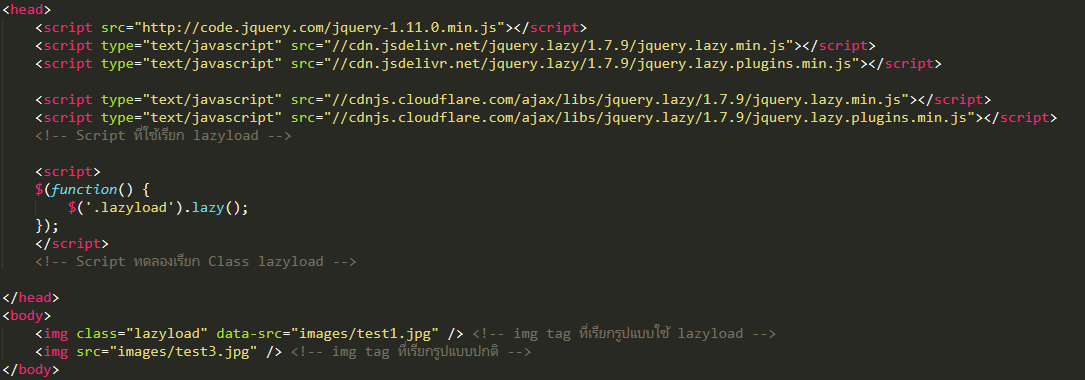
วิธีใช้งาน Lazy Load Plugin for jQuery นั้นเราสามารถใช้งานได้แบบง่าย ๆ แบบไม่ต้องพึงพา Plugin โดยให้สร้าง img tag ขึ้นมา โดยปกติเราจะใส่ path ของรูปลงไปใน img src ให้เปลี่ยนเป็นสร้าง attribute อื่นขึ้นมาเพื่อเก็บค่าของรูปแทน ตัวอย่างเช่น
img tag ที่ใช้เรียกไฟล์รูปปกติ
img src="/path/image"ให้เปลี่ยน src attribute เช่น
img class="lazyload" data-src="/path/image"จากโค้ดด้านบนได้สร้าง img tag ขึ้นมา แต่ไม่ใช้งาน src attribute จะเปลี่ยนไปเป็นเก็บรูปไว้ใน data-src เพื่อให้ใช้งานในภายหลังได้ และได้สร้าง class lazyload ไว้ใช้เรียกต่อไป
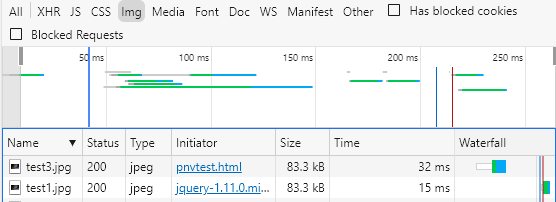
ทดลองสร้างไฟล์เพื่อทดสอบความต่างในการโหลดภาพเดียวกัน

จะพบความต่างในการโหลดไฟล์ดังภาพด้านล่าง

Lazy Load กับ WordPress
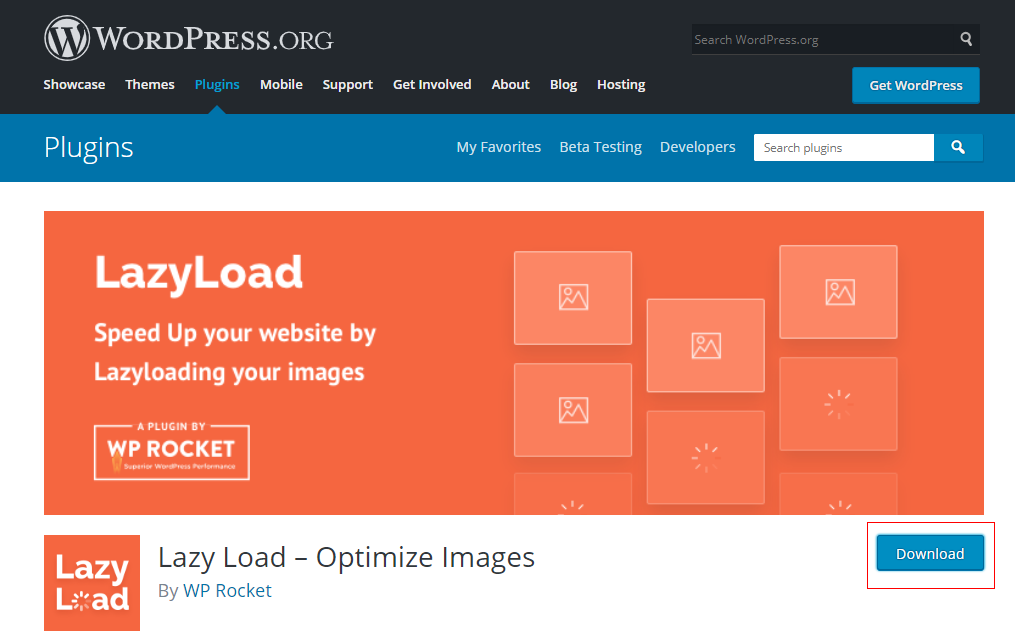
วิธีการใช้งาน Lazy Load WordPress Plugin เพียงแค่ติดตั้ง Lazy Load WordPress Plugin ก็สามารถใช้งานได้โดยไม่ต้องตั้งค่าอะไรเพิ่มเติม ส่วนการติดตั้ง Lazy Load WordPress Plugin นั้นให้ทำการเข้าลิงก์ต่อไปนี้และจะพบกับหน้าเว็บไซต์ดังภาพด้านล่าง
https://wordpress.org/plugins/rocket-lazy-load/
คลิก Download แล้วจะได้ไฟล์มา ทำการ upload ไว้ที่โฟล์เดอร์ /wp-content/plugins/
หลังจากนั้นเข้าไปเปิดใช้งาน plugin ผ่านเมนู plugin ใน wordpress เป็นอันเรียบร้อย แค่นี้เว็บไซต์ของคุณก็จะเร็วขึ้น
หากต้องการทดสอบความเร็วก่อนและหลังใช้ plugin สามารถทดสอบได้ที่ลิงก์ด้านล่าง
https://developers.google.com/speed/pagespeed/insights/
ข้อดีและข้อเสียของ Lazy Load
ข้อดีก็คือการเพิ่มความเร็วของเว็บไซต์ที่เร็วขึ้นได้สูงสุดเกือบเท่าตัว รวมถึงมีประโยชน์ต่อการใช้งานในหน้าที่มีลักษณะเป็น Infinite Scroll อย่างหน้า Blogs ของเว็บไซต์ เป็นต้น
ส่วนข้อเสียหลักนั้นคือผลกระทบต่อ SEO เพราะการซ่อนเนื้อหาบางส่วนของเว็บไซต์ไว้ด้วย Lazy Load ทำให้บอทของ Google ไม่สามารถค้นเจอได้ และอาจทำให้ ลิงก์ ข้อความ หรือคีย์เวิร์ดบางตัวนั้นหายไปจากหน้าเว็บ
HostPacific หวังเป็นอย่างยิ่งว่าผู้ใช้งานทุกท่านที่ได้อ่านบทความนี้ จะนำเทคนิค Lazy Load ไปปรับใช้กับเว็บไซต์ของท่านที่ต้องจัดการกับไฟล์ภาพจำนวนมากบนเว็บไซต์ของท่านได้ค่ะ



